 |
| كيفية زيادة سرعة مدونة بلوجر بطريقة عملية |
أسباب مشكلة بطئ
مدونة بلوجر
السبب الرئيسى فى بطئ مدونتك أو موقعك على الويب هو كثرة إستخدام JavaScript على مواقع الويب ، بدءاً من تحميل البيانات الديناميكية أو إضافة تأثيرات خاصة إلى مدونتك أو صفحات الويب الخاصة بك.
ولكى تتمكن من عمل ذلك فإنك تضطر للإعتماد على مكتبات JavaScript الثقيلة والتى يمكن أن تضيف العديد من الكيلوبيتات إلى صفحاتك، وهو ما يؤدى الى قضاء مدونتك بعض الوقت لتحميل صفحات الويب الخاصة بك ويؤدى الى تصنيف موقعك بالتحميل البطيء ، والذى بدوره قد يؤثر على تحسين محركات البحث لموقعك، والمشكلة أنك لا تستطيع الإستغناء عن JavaScript ولذلك يجب أن تتعامل مع هذه المشكلة لزيادة سرعة تحميل مدونتك.
 |
| كيفية زيادة سرعة مدونة بلوجر بطريقة عملية |
أهمية سرعة مدونة
بلوجرBlogger
أى مستخدم يتوقع أن تظهر له الصفحة بمجرد النقر على الرابط الخاص بها وأي بطئ في سرعة تحميل المدونة أو الموقع سيؤثر على عدد زوار مدونتك أو موقعك وعلى عدد العملاء أو المبيعات في حالة المتاجر الإلكترونية، وبالتبعية سيمتد هذا التأثير على أرباحك، وذلك بسبب توفر العديد من الخيارات المتاحة أمام المستخدم والتي سيتوجه لها في حال لم يجد التجربة المرضية في مدونتك أو موقعك الإلكتروني، ولذلك من الضرورى زيادة سرعة المدونة أو الموقع.
كأى مستخدم إذا أردت أن تبحث عن شيء معين في محرك البحث، ستجد عدد غير محدود من النتائج وأغلبها يتحدث عن موضوعك أو عن موضوعات اخرى في نفس السياق. وغالبا ما ستقوم بزيارة النتائج الثلاثة الأولى فقط وتتجه الغالبية العظمى إلى النتيجة الأولى.
وبمجرد قيامك بالنقر على رابط الصفحة أو رابط المدونة أو أى لينك اخر فإنك تتوقع أن تظهر لك الصفحة في عدة ثوان ، وإذا لم تظهر الصفحة بسرعة فسوف تقوم بالإرتداد من الصفحة والنقر على نتيجة أخرى من نتائج البحث، وهو ما يعني خسارة بعض الزائرين لمدونتك او موقعك لصالح أحد منافسيك إذا كان موقعه أسرع من موقعك.
بل الأكثر من ذلك هو الإنطباع السيئ الذى يتكون لدى الزائر عن مدونتك أو موقعك وعند ظهور مدونتك أو موقعك مرة أخرى في نتائج البحث فقد لا يقوم بالنقر على روابط مدونتك أو صفحات موقعك.
الحلول العملية لزيادة سرعة مدونة بلوجر
مما لاشك فيه أن إختيار إستضافة ويب جيدة، وإستخدام شبكة توصيل محتوى CDN ، وتقليل حجم الصور وملفات الوسائط ، وإستخدام أكواد برمجية قليلة ونظيفة، وتقليل حجم ملفات جافا سكريبت وملفات CSS وإستخدام قالب سريع ومتوافق مع المتصفحات وخالى من الأخطاء، كلها توثرعلى سرعة الموقع وأداؤه بصورة كبيرة، وهى كلها عوامل يجب على الجميع مراعاتها، ولكننا هنا ليس بصدد الحديث عنها وإنما سنتبع طرق سهلة وبسيطة لتحسين سرعة مدونتك.
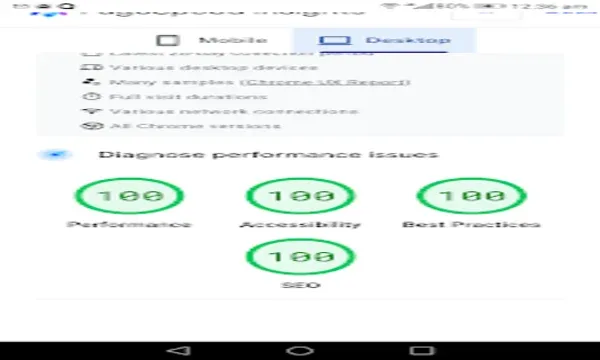
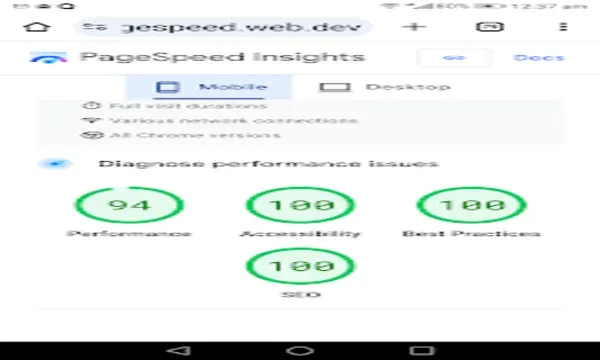
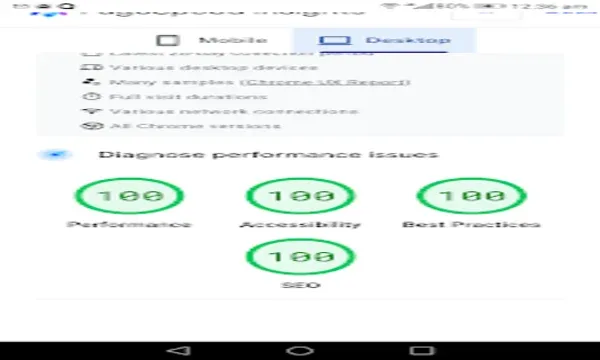
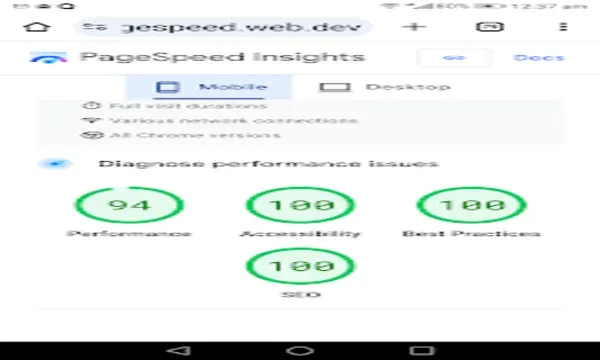
لا تنسى قبل البدء إختبار سرعة موقعك علىPageSpeed Insights قبل بدء التجربة، حتى تتعرف على سرعة مدونتك الحالية.
وضع اكواد
للتحميل الكسول لإعلانات أدسنس لزيادة سرعة مدونة بلوجر
الإعلانات ماهى إلا كود جافا سكريبت، وبالتالى إضافتها للمدونة سوف يمثل حمل فى تحميل المدونة، ويبطئ تحميلها، ولذلك سنقوم بعمل التالى:-
ملاحظة : وكما هو متفق عليه فإن قبل قيامك بأي تعديل على HTML ضرورة التأكد من أخذ نسخة إحتياطية للقالب للرجوع إليها في حالة حدوث اي مشكلة في تصميم القالب لأن بعض الطرق قد لا تعمل مع كل القوالب.
إنسخ الكود التالى
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var
e=document.createElement("script");e.src="https://cdn.jsdelivr.net/gh/imintweb/Js/adsensegurd.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
var sc_project=12579786;
var sc_invisible=1;
var sc_security="3e03fe74";
//]]>
</script>
<script id='flying-scripts'
type='text/javascript'>const
loadScriptsTimer=setTimeout(loadScripts,4*1000);const
userInteractionEvents=["mouseover","keydown","touchstart","touchmove","wheel"];userInteractionEvents.forEach(function(event){window.addEventListener(event,triggerScriptLoader,{passive:!0})});function
triggerScriptLoader(){loadScripts();clearTimeout(loadScriptsTimer);userInteractionEvents.forEach(function(event){window.removeEventListener(event,triggerScriptLoader,{passive:!0})})}function
loadScripts(){document.querySelectorAll("script,iframe[data-type='lazy']").forEach(function(elem){elem.setAttribute("src",elem.getAttribute("data-src"))})}</script>
<script data-ad-client='ca-pub-ÖÚ åäÇ ÑÞã ãÚÑÝ ÇáäÇÔÑ Ýì ÇÏÓäÓ'
data-src='https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'
data-type='lazy'/>
قم فى السطر قبل الإخير فى الكود بعاليه بلصق الرقم التعريفى لأدسنس الخاص بك، والذى يمكن الحصول عليه من الصفحة الرئيسة لجوجل أدسنس والمكون من 16 رقم بدلا من ÖÚ åäÇ ÑÞã ãÚÑÝ ÇáäÇÔÑ Ýì ÇÏÓäÓ، ثم إذهب لصفحة بلوجر وإضغط على المظهر، ثم إضغط على السهم بجانب كلمة التخصيص ، ثم إضغط على الإحتفاظ بنسخة إحتياطية، ثم إضغط على تعديل HTML، ثم قم بلصق الكود فوق الوسم Body الموجود فى أخر القالب ثم إضغط على حفظ.
· قم بإزالة كود إعلانات أدسنس التلقائى والمتواجد لديك سابقا.
التعديل على شفرات أدسنس الإعلانية
بما اننا وضعنا شفرة أدسنس التلقائية داخل الكود بعاليه، فإنه يجب وضع كافة شفرات أدسنس اليدوية دون الجزء الأعلى منها ،والذى يمثل الشفرة التلقائية، فمثلا إذهب لصفحة أدسنس وإضغط على حسب الوحدة الإعلانية ثم إضغط على الإعلانات الصورية، ثم حدد إسم الوحدة الإعلانية وليكن منتصف المقال، ثم إضغط على إنشاء والحصول على الرمز فسيكون الرمز كالتى
انسخ رمز الوحدة الإعلانية ويتم وضعه فى المكان المخصص بالتنسيق، حيث تريد أن يظهر الإعلان، مع مراعاة إتّخاذ الإجراء نفسه في كل وحدة إعلانية تضعها بالتنسيق.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-61111111111111111
crossorigin="anonymous"></script>
<!-- منتصف المقال
-->
<ins
class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-6111111111111111"
data-ad-slot="8583192243"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle ||
[]).push({});
</script>
يتم تعديل الكود كالأتى
<!-- منتصف المقال -->
<ins
class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-6111111111111111"
data-ad-slot="8583192243"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle ||
[]).push({});
</script>
ثم يتم الذهاب الى التنسيق ووضع الكود فى المكان المخصص له
تعديل حجم الصور وضغطها وتعديلها لصيغة WebP
من الضرورى جدا تعديل كافة الصور فى مدونتك وذلك بضغطها دون التأثير على جودتها ثم تحويل صيغتها للويب، حتى تكون سريعة التحميل ويمكنك الإستعانة بالمقالات والفيديوهات التى تشرح طريقة تحويل الصور والمواقع المجانية المستخدمة فى ذلك.
تفعيل بعض الخيارات فى كلودفلار Cloudflare
ربط مدونتك أو موقعك بالكلاود فلير يؤدى الى حماية موقعك وزيادة سرعة مدونتك ، حيث يقدم مجموعة من الخدمات تعمل Proxy بين موقعك و السيرفر الذي يستضيف موقعك، بحيث يتم تخزين الملفات الثابتة كالصور وملفات الجافا في سيرفرات مختلفة منتشرة حول العالم، وهو مايؤدى الى تخفيف الحمل على الموقع والسيرفر وبالتالى يقوم بتسريع فتح المدونة أو الموقع.
فإذا كنت غير مشترك فى كلاود فلار فيمكنك الإشتراك فى الخدمة المجانية، وهناك العديد من المقالات والفيديوهات التى تشرح لك بالتفصيل كيفية الإشتراك فى الخدمة ، وإن كنت مشترك بالفعل وتم ربط مدونتك بكلاودفلار فيرجى التاكد من تفعيل الخيارات التالية كالأتى:-
-سجل فى حسابك
على كلودفلار وإضغط على إسم مدونتك
- إضغط على إختيارSpeed ثم Optimization ثم إذهب الى Content Optimization ثم فعل خيارBrotli وكذلك خيار Rocket Loader
الخلاصه
تبين مما سبق أنه بعدة خطوات بسيطة تستطيع الوصول بسرعة مدونتك الى 100%، دون الدخول فى التفاصي الكثيرة التى تظهر لك فى إختبار سرعة المدونة، والتى تشعرك بالإحباط لعدم فهمها نظرا لشدة تخصصها، كما أنها لا تقدم لك الحلول العملية للمشكلة.
ومن خلال ماسبق، والذى قمت بتنفيذه على مدونتى إستطعت الوصول لهذه السرعة وتم حل أغلب مشاكل قياس السرعة، دون الإستغناء عن إستخدام كل غمكانيات القالب من ودجات وخلافه وعليه فإنك لو أردت زيادة سرعة مدونة بلوجر فعليك وضع أكواد للتحميل الكسول لإعلانات أدسنس لزيادة سرعة مدونة بلوجر، والتعديل على شفرات أدسنس الإعلانية، وتعديل حجم الصور وضغطها وتعديلها لصيغة WebP، ثم تفعيل بعض الخيارات فى كلودفلار Cloudflare.
ولا تنسى أن تقوم بإعادة إختبار سرعة مدونتك على PageSpeed Insights وملاحظة التطور فى سرعة المدونة.
قد يعجبك أيضا